
H5 标准视频播放器
H5视频播放器教程文档:https://www.runoob.com/html/html5-video.html
H5视频播放器代码在线测试:https://www.runoob.com/try/try.php?filename=tryhtml5_video_all
H5播放器代码
<video width="100%" height="auto" poster="您的视频预显示图像" preload="none" controls="controls">
<source src="您的视频地址"></video>Video.js 视频播放器
Video.js 官网地址:https://videojs.com
Video.js GitHub:https://github.com/videojs/video.js
Video.js是一个从头开始为HTML5世界构建的网络视频播放器。它支持HTML5视频和媒体源扩展,以及其他播放技术,如YouTube和Vimeo(通过插件)。它支持在台式机和移动设备上播放视频。
Video.js 视频播放器代码
<head>
<link href="https://vjs.zencdn.net/7.20.3/video-js.css" rel="stylesheet" />
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<center>
<body>
<video
id="my-video"
class="video-js vjs-default-skin vjs-big-play-centered vjs-16-9"
controls
preload="auto"
width="540"
height="360"
poster="图片地址"
data-setup="{}"
>
<source src="视频地址" type="video/mp4" />
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank"
>supports HTML5 video</a
>
</p>
</video>
<script src="https://vjs.zencdn.net/7.20.3/video.min.js"></script>
</body>
</center>Plyr 视频播放器
Plyr 官网地址:https://plyr.io
Plyr GitHub:https://github.com/sampotts/plyr

Plyr是一款简单、轻量级、可访问和可定制的HTML5、YouTube和Vimeo媒体播放器,支持现代浏览器。
Fluid Player 视频播放器
Fluid Player 官网地址:https://www.fluidplayer.com
Fluid Player GitHub:https://github.com/fluid-player/fluid-player

Fluid Player是一款免费的HTML5视频播放器。它重量轻,易于集成,并具有先进的VAST功能。
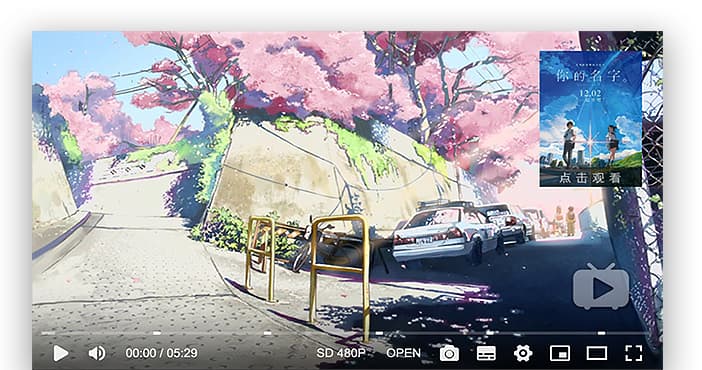
DPlayer 视频播放器
DPlayer 官网地址:https://dplayer.diygod.dev/zh/
DPlayer GitHub:https://github.com/DIYgod/DPlayer

DPlayer是一款可爱的HTML5 danmaku视频播放器,可帮助人们轻松构建视频和danmaku。
整体来看我是首推这个播放器的优点如下
- 国人开发 优秀的中文文档
- 良好的适配,支持 Safari、H5等
- 功能齐全,支持倍速播放、画质调节、截图、弹幕等功能
- 清晰的文档以及种类繁多的API
- 拥有 react 的包 react-dplayer
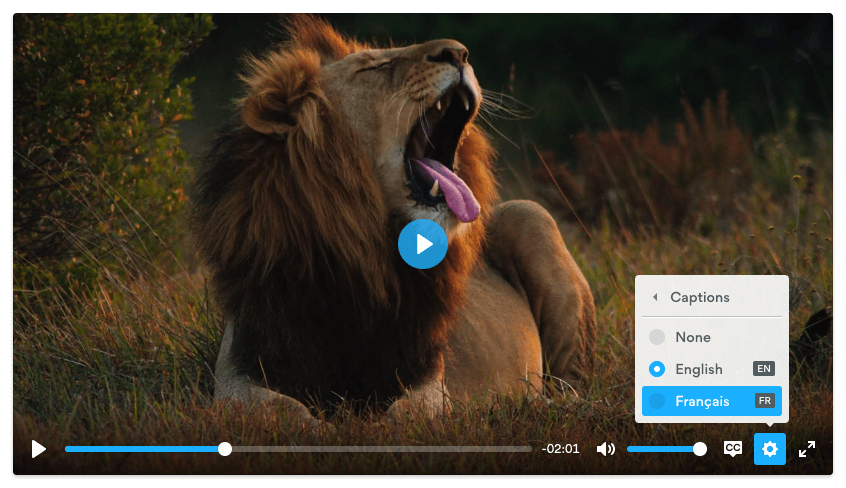
Artplayer 视频播放器
Artplayer:https://artplayer.org
Artplayer GitHub:https://github.com/zhw2590582/ArtPlayer/

ArtPlayer.js是一款易于使用且功能丰富的 HTML5 视频播放器,播放器的大部分功能控件都支持自定义,可以轻松与您的业务逻辑对接。此外,它直接支持.vtt,.ass和.srt字幕格式。与其他依赖项(如flv.js、hls.js、dash.js等)集成也非常简单。代码高度解耦,结构和逻辑清晰,易于跟踪错误和添加新功能。
ArtPlayer在一些优秀前端案例中有看到过,其中不泛知名的影视播放引用,体验上在PC和移动都有很好的兼容。对弹幕、分辨轨、截图、画中画、全屏小屏、音量、封面图、快速预览等支持上都是它的基础特点。
其它HTML5视频播放器
国内H5视频播放器
西瓜视频播放器:https://v2.h5player.bytedance.com
阿里云Aliplayer播放器:https://player.alicdn.com/aliplayer
腾讯云TCPlayer播放器:https://tcplayer.vcube.tencent.com
MuiPlayer视频播放器:https://gitee.com/muiplayer/hello-muiplayer
国外H5视频播放器
Shaka Player:https://github.com/shaka-project/shaka-player
MediaElement.js:http://www.mediaelementjs.com
Clappr:https://github.com/clappr/clappr
文章转载地址
https://www.uedbox.com/post/68416/
https://www.livevideostack.cn/news/best-html5-video-players-for-the-web-free-and-paid/